Comprehending Just How Graphic Overlays Job to Enhance Your Innovative Projects
Graphic overlays function as a critical part in the realm of innovative projects, enhancing both aesthetic interaction and target market interaction. By recognizing their performance and prospective applications, one can properly elevate not only the visual charm however additionally the quality of complex details. The effective combination of these overlays requires cautious consideration of design concepts and objectives. As we explore the various kinds and finest techniques, it comes to be obvious that the appropriate approach can substantially influence task outcomes, leaving us to contemplate just how to harness these tools for maximum impact.
What Are Graphic Overlays?
Graphic overlays are visual aspects that are positioned on top of a base picture or user interface to improve communication and customer experience. They offer numerous functions, including offering extra details, leading user interaction, and improving visual charm. Common applications of visuals overlays can be located in digital user interfaces, marketing, and educational materials.

Graphic overlays are usually developed using design software, enabling developers to adjust shade, size, and openness to accomplish the wanted impact. They can be static or vibrant, with animations that attract the viewer's eye and improve engagement. The critical usage of graphic overlays not only boosts aesthetic hierarchy yet additionally aids in supplying a systematic and clear message. Comprehending exactly how to properly carry out visuals overlays is vital for designers intending to raise their imaginative projects.

Advantages of Utilizing Graphic Overlays
Using graphic overlays can significantly enhance the effectiveness of visual interaction across various tools. Among the primary benefits is the capability to convey complex details succinctly. By layering graphics, text, and photos, overlays help with the presentation of data in a more absorbable layout, making it much easier for target markets to grasp crucial principles promptly.
Furthermore, visuals overlays can increase visual appeal, accentuating particular aspects within a design. This is specifically useful in marketing and advertising, where catching the audience's interest is extremely important. The critical use colors, shapes, and typography in overlays can produce a appealing and natural visual narrative, improving brand recognition.
In addition, visuals overlays give flexibility in style. They enable creators to adapt material for various systems without going back to square one, guaranteeing uniformity across numerous networks. This adaptability is crucial in today's digital landscape, where material should be optimized for varied tools and layouts.
Types of Graphic Overlays
When taking into consideration the different kinds of graphic overlays, it is vital to identify their diverse applications throughout various markets. Graphic overlays can be categorized mainly into three kinds: practical, decorative, and informational.
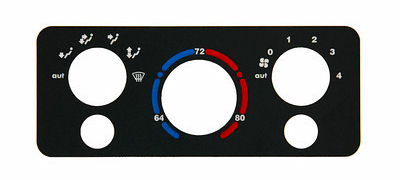
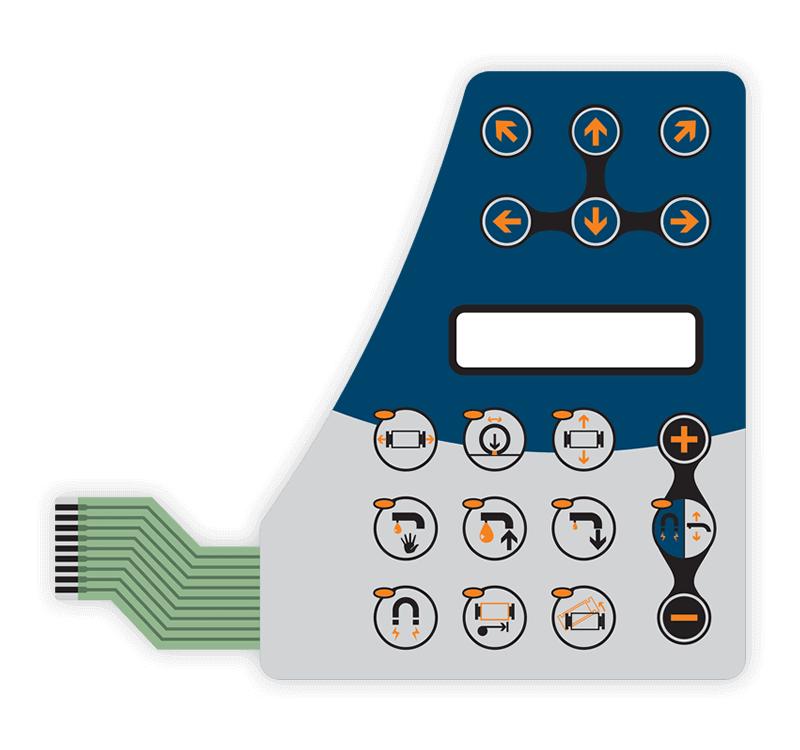
Useful overlays are designed to improve the usability of an item. Frequently found in electronic devices, these overlays frequently provide responsive comments through elevated buttons or textured surface areas, boosting user interaction. They can additionally act as a protective layer, safeguarding the underlying parts from deterioration.
Decorative overlays concentrate on visual enhancement, permitting brands to express their identification through dynamic layouts and customized graphics. These overlays are common in packaging, advertising, and point-of-sale materials, where visual charm is vital for drawing in customers.
Educational overlays, on the other hand, are utilized to convey crucial information or instructions. They can be seen in applications such as signs, customer manuals, and instructional graphics, where clearness and readability are extremely important.
Each type of visuals additional info overlay serves an one-of-a-kind function, adding to the general efficiency of creative tasks while resolving specific demands within numerous sectors. Understanding these distinctions is essential for picking the ideal overlay for your task.
Best Practices for Application
To make sure the successful implementation of graphic overlays, it is crucial to develop a clear understanding of the project's goals and the details needs of the end-users. Begin by carrying out comprehensive study to recognize the target market and their preferences, as this will educate design selections and functionality.
Following, develop an in-depth strategy that describes the overlay's objective, integration, and format process. This strategy ought to include user interface considerations, making certain that overlays boost as opposed to block the individual experience - Graphic Overlays. Maintain and take into consideration the aesthetic power structure consistency in design aspects, such as shade icons, fonts, and systems, to promote brand name coherence
Evaluating is vital; gather feedback from a depictive sample of individuals to identify potential concerns and locations for enhancement. Iterate on the design based upon individual input and performance data. Furthermore, ensure compatibility across numerous gadgets and systems to maximize access.
Devices for Developing Overlays
Developing effective graphic overlays needs the right tools to equate style ideas into functional applications. Numerous software program and platforms are available, each tailored to certain needs and skill levels.
Adobe Photoshop and Illustrator are industry criteria, supplying comprehensive capabilities for creating and controling overlays. These tools provide innovative functions such as layer management, blending settings, and vector graphics, making it possible for developers to produce detailed and top quality overlays.
For those looking for a more straightforward strategy, Canva and Figma are excellent options (Graphic Overlays). Canva's instinctive user interface allows users to produce overlays swiftly making use of pre-designed templates, while Figma promotes collective layout in real-time, making it suitable for teams
In addition, open-source alternatives like GIMP and Inkscape give robust performances without the connected expenses of proprietary software program. These devices permit adaptability in design and can fit various file formats, making sure compatibility throughout different systems.

Verdict
In verdict, visuals overlays function as powerful devices for improving imaginative jobs by providing visual clearness, aesthetic allure, and brand name consistency. Their diverse applications, ranging from practical to decorative, underscore this content their versatility in interaction. Abiding by finest practices and utilizing suitable devices makes sure reliable click over here application and makes best use of the influence of overlays. By understanding the basic principles and benefits connected with graphic overlays, developers can significantly improve the high quality and efficiency of their visual interactions.
Graphic overlays offer as a pivotal component in the world of creative tasks, enhancing both aesthetic communication and audience involvement.Graphic overlays are often developed utilizing design software application, enabling designers to control dimension, openness, and shade to achieve the desired effect.Moreover, visuals overlays can increase aesthetic appeal, drawing focus to particular components within a layout.In addition, visuals overlays give versatility in style.In conclusion, graphic overlays offer as powerful devices for boosting innovative jobs by giving visual quality, aesthetic appeal, and brand name uniformity.